概要
Raspberry PiのGPIOピンと電子ペーパーモジュールを接続して、電子ペーパーになにか表示させるまでの流れを紹介します。
電子ペーパーとは
今この記事を見るのに利用している(であろう)液晶画面と同じ"表示媒体"の一種です。紙のような視認性があり、電子書籍リーダーへの利用がメジャーです。他にも、デジタルサイネージ・銀行のハードウェアトークン・値札等に利用されています。
長所
- 太陽光下や明るい環境での視認性が高い
- 一度表示すると、電流を流さなくてもその表示を維持できる
- 表示内容の書き換え時の消費電力が少ない
- 紙のように薄く作ることができる
短所
- 表示内容の書き換えに時間がかかるため、動画再生やブラウジングには向かない
※応答速度の早いモデルも出るかも?! - 暗闇ではまったく見えない
今回使ったもの
- Raspberry Pi Zero WH (Raspbian, SSH接続可能なようにセットアップ済み)
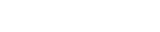
- Raspberry Pi向けに作られた電子ペーパーモジュール
Waveshare製の製品「2.7inch e-Paper HAT (B)」で、解像度は264x176です。黒・白・赤の3色表示可能です。
OS側準備
- 下記コマンドでraspberry piの設定ツールを開く
sudo raspi-config - [5 Interfacing Options]に移動し、[P5 I2C]を選択し、有効化する
- Raspberry Piを再起動
- /etc/modulesに下記を記載
i2c-bcm2708 i2c-dev - Raspberry Piを再起動
- Pythonライブラリをインストール
sudo apt-get install python-dev python-pil python-imaging python-smbus python-serial - pipパッケージをインストール
pip install spidev

ハードウェア側は電子ペーパーモジュールのソケットにRaspberry Pi Zeroのピンヘッダを差し込むだけで使えます。
デモプログラム実行
こちらからデモコードがダウンロードできます。
File:2.7inch e-paper hat b code.7z - Waveshare Wiki
https://www.waveshare.com/wiki/File:2.7inch_e-paper_hat_b_code.7z
このデモコードを中心に表示のテストを行います。
- 最新のデモコードを解凍し、Raspberry Piの任意のディレクトリに転送
- Raspberry PiにSSH接続し、raspberrypi/pythonに移動
- 下記コマンドを実行
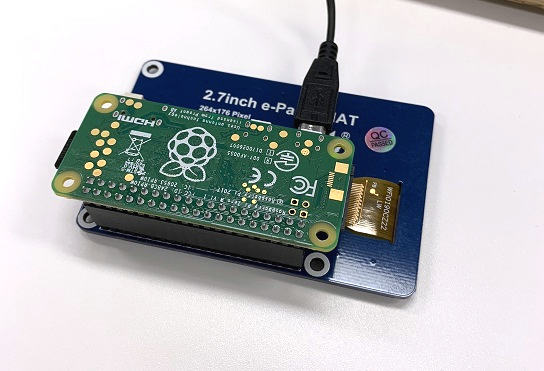
sudo python main.py - うまくいけば、デモの図形・文字・用意された画像が表示されます。
成功すると最後にこの画面が表示されます。

デモプログラムの応用
main.pyを書き換えて、好きな画像を表示してみましょう。main.pyとディレクトリにあるとおり、赤用と黒用の1bitビットマップ画像をそれぞれ用意して、下記のように呼び出すことで赤・黒の表示が可能になります。
frame_black = epd.get_frame_buffer(Image.open('black.bmp'))
frame_red = epd.get_frame_buffer(Image.open('red.bmp'))
epd.display_frame(frame_black, frame_red)
表示例

事前準備
imagesディレクトリを作成し、black.bmp, red.bmpを設置
例えばdisplay.pyと名付けて保存すると、
sudo python display.pyで表示ができます!
import epd2in7b
import Image
import ImageFont
import ImageDraw
COLORED = 1
UNCOLORED = 0
def main():
epd = epd2in7b.EPD()
epd.init()
# clear the frame buffer
frame_black = [0] * (epd.width * epd.height / 8)
frame_red = [0] * (epd.width * epd.height / 8)
# display images
frame_black = epd.get_frame_buffer(Image.open('images/black.bmp'))
frame_red = epd.get_frame_buffer(Image.open('images/red.bmp'))
epd.display_frame(frame_black, frame_red)
if __name__ == '__main__':
main()1bit ビットマップ画像作成方法
gimpを利用して、1bitのビットマップ画像を作成する方法を解説します。赤・黒・白のカラーパレットを準備してインデックスに利用することで、赤用・黒用の画像を作成します。
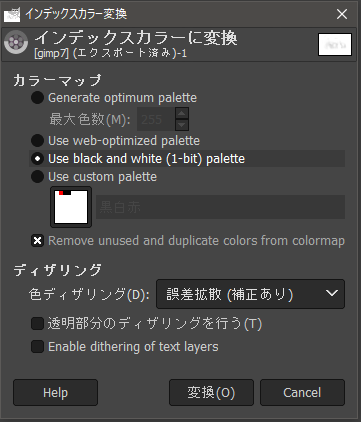
- 赤・黒・白のカラーパレットを準備する
- パレットメニュー -> 新しいパレットを作成
- 任意の名前をつけ、色エントリーを3つ作成
- 黒・白・赤のエントリーを作成し、保存

- gimpでビットマップ画像を作成したい画像を開く

作成例のため、フリー写真素材ぱくたそ様の画像を利用いたしましたm(_ _)m - 拡大縮小・切り抜き・キャンパスサイズ変更を行い、利用する電子ペーパーのサイズに調整

- ツールバー「画像」 -> モード -> インデックスをクリック
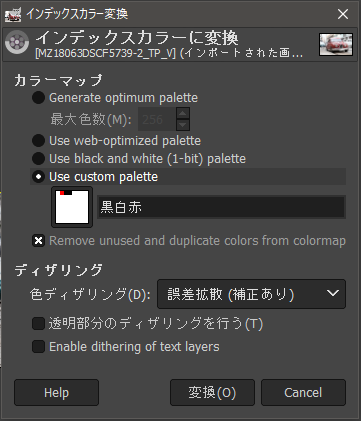
- カスタムパレットを利用して変換(任意でディザリング設定を変更)
- 完成図ができます

- 白背景の新しいレイヤーを作成
- 赤部分または黒部分で色域選択を行い、切り取り、新しいレイヤーに貼り付け

- ツールバー「画像」 -> モード -> インデックスでモノクロ 2階調(1-bit)パレットを使用して変換
(インデックスカラーにチェックが入っているため、一旦RGBかグレースケールに変換する必要があると思います)

- それぞれのレイヤーの画像を表示した状態で名前を変えて別々のbmpファイルとしてエクスポート


出来上がった画像を表示させてみました

所感
画像1枚表示する際はチカチカして20秒程度かかります……この製品では動画再生の利用は絶望的ですね。
今回使ったモデルは基盤に4つのボタンが実装されています。このボタンを使った応用は次回書こうと思います!